Per una corretta visualizzazione dei colori originali di una immagine, il browser web deve essere in grado di leggere il profilo colore associato all’immagine stessa, ed eseguire la compensazione monitor.
Questo avviene con una conversione di colore dal profilo ICC delle singola immagine al profilo ICC del monitor, assicurando un passaggio dallo spazio colore dell’immagine allo spazio colore del monitor.
Per le immagini Untagged, ossia prive di un profilo colore, il browser dovrebbe applicare di default il profilo sRGB.
Test di verifica
Andiamo a vedere come possiamo capire con una semplice verifica, se il nostro browser visualizza correttamente i colori delle immagini.
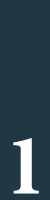
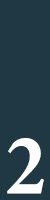
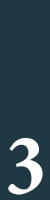
Di seguito possiamo vedere 4 etichette, ottenute tutte con codice RGB R32, G56, B67
All’etichetta 1 è stato applicato il profilo “PROPhoto RGB”
All’etichetta 2 è stato applicato il profilo “ADOBE RGB”
All’etichetta 3 è stato applicato il profilo “sRGB”
All’etichetta 4 non è stato applicato alcun profilo “Untagged”




Risultati attesi
-se l’etichette 1,2,3 sono diverse, il browser è in grado di leggere i profili allegati alle immagini, effettua la conversione al profilo del monitor e invia i codici RGB modificati alla scheda video;
-se l’etichetta 3 e 4 sono uguali, il browser assegna correttamente il profilo “sRGB” alle immagini “Untagged” prive di profilo, effettua la conversione al profilo del monitor e invia i codici RGB modificati alla scheda video;
-se l’etichetta 3 e 4 sono diverse, il browser NON assegna il profilo “sRGB” alle immagini “Untagged” prive di profilo, e invia i codici RGB alla scheda video senza una conversione.
altrimenti..
-se l’etichette 1,2,3,4 sono uguali, il browser NON è in grado di leggere i profili colore quindi NON è in grado di gestire correttamente i colori delle immagini, invia i codici RGB alla scheda video senza una conversione.
Esempio gestione corretta:

Esempio nessuna gestione colore: